VS Codeを使ったGitの環境構築手順、Githubリポジトリの作成、連携について説明します
以下の手順を参考に、VS CodeでGitを使える環境を構築するとGUIで楽に操作できます
GitとVS Codeの連携
- VS CodeでGit拡張機能の確認
- VS Codeには標準でGitのサポートが組み込まれています
- 左サイドバーに「ソース管理」アイコン(フォルダに丸いアイコン)が表示されていれば、Gitが有効です
- Gitが認識されているか確認
- VS Codeで「ターミナル」を開きます
- 以下のコマンドを実行してGitが正しくインストールされているか確認します
git --version- Git初期設定
- Gitのグローバル設定を行います
- 以下をターミナルに入力してください
git config --global user.name "ユーザー名"git config --global user.email "メールアドレス"設定内容を確認するには以下を実行します
git config --list新しいローカルリポジトリを作成
- VS Codeでgitで管理したいプロジェクトフォルダを開きます
- ターミナルで以下を実行してGitリポジトリを初期化します
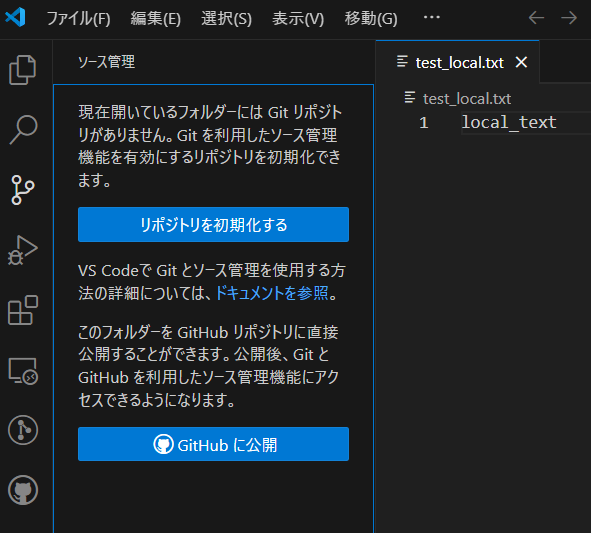
またはVSCodeのリポジトリを初期化するをクリックします
git init
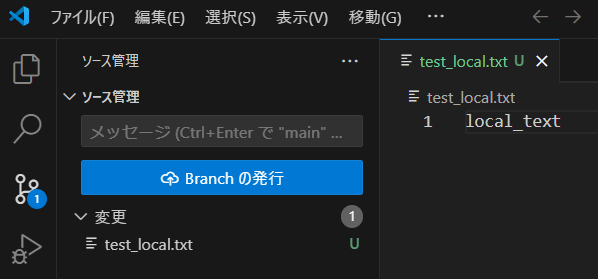
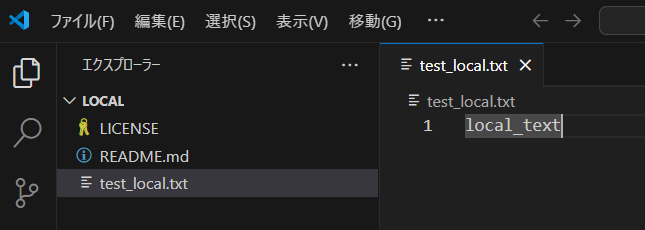
ローカルリポジトリの初期化が完了したら、ファイル名にUがついて緑色になったと思います
これでこのフォルダの中のファイルはgitによって管理されていることがわかります
UはUntrackedの意味でまだ未追跡ということになります

ステージング
ステージングはコミットする前に変更を一時的に記録する領域(ステージングエリア)にファイルを追加することを指します
以下のコマンドをターミナルで入力するか、VSCodeのGUIではステージングしたいファイル名の横にマウスカーソルを乗せた時に出る+をクリックします
git add ファイル名フォルダの内のすべてのファイルをステージングする場合はこちら
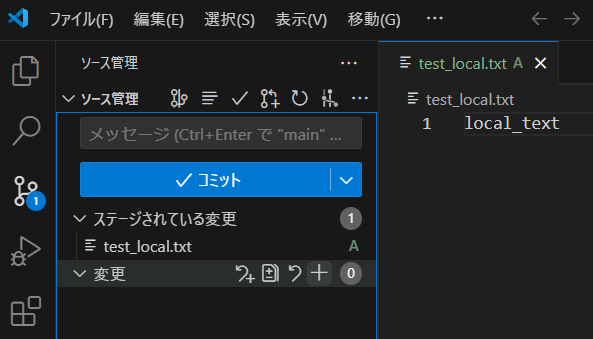
git add .ファイル名の横の文字がAになったと思います
AはAddの意味でステージングに追加されたことになります

コミット
コミットとは、Gitのリポジトリに変更を保存する操作のことです
コミットを行うことで、現在の変更内容が記録され、後でその状態に戻したり、変更履歴を確認したりできます
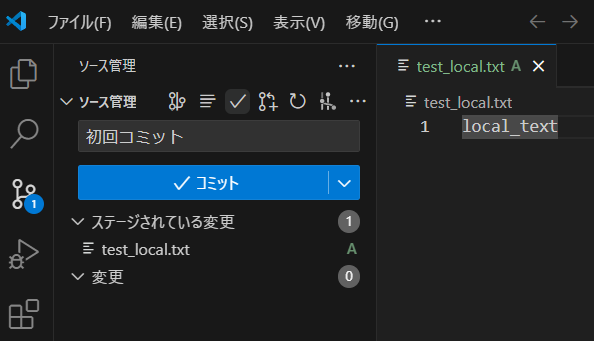
ターミナルで以下のコマンドを入力するか、VSCodeのGUIではソース管理の横のチェックマークをクリックします
コミットメッセージは必須です
git commit -m "初回コミット"
ソース管理の下のソース管理グラフに初回コミットが追加されローカルリポジトリに保存されました

リモートリポジトリの作成
githubを利用してリモートリポジトリの作成をします
リモートリポジトリとは、ネットワーク上にあるGitリポジトリのことです
GitHub、GitLab、Bitbucket などのサービスを使って、チームメンバーとコードを共有したり、バックアップを取ったりするために利用されます
以下のリンクでgithubの公式ページにアクセスします

右上にあるSign upから登録します
フリープランを選択すれば、大体のことは無料で始めることができます

サインインしたらダッシュボードの画面からリモートリポジトリの作成をします
緑色のNewのボタンを押すと作成できます

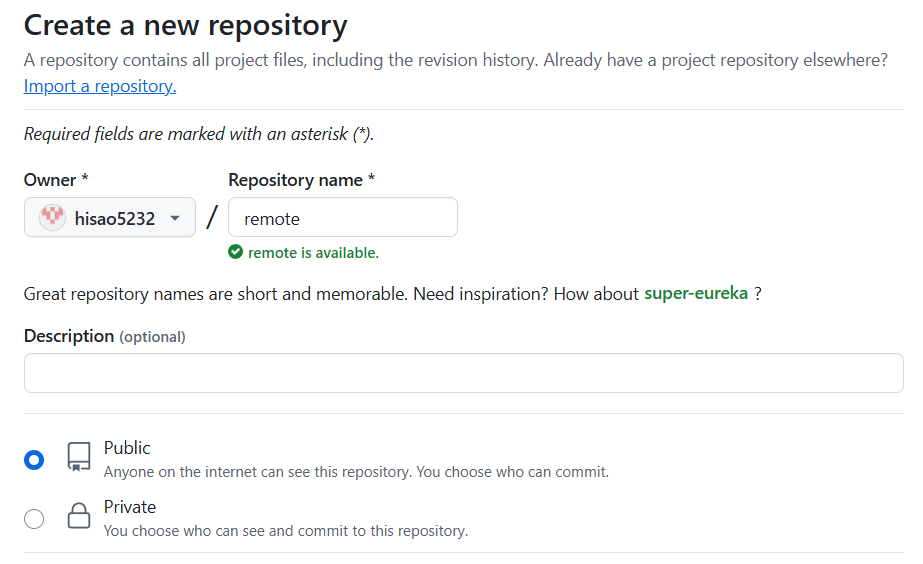
リモートリポジトリの作成の設定
- リポジトリの名前は必須です
- 公開範囲をPublicかPrivateを選択します
Publicは誰でも見ることができるリポジトリになります
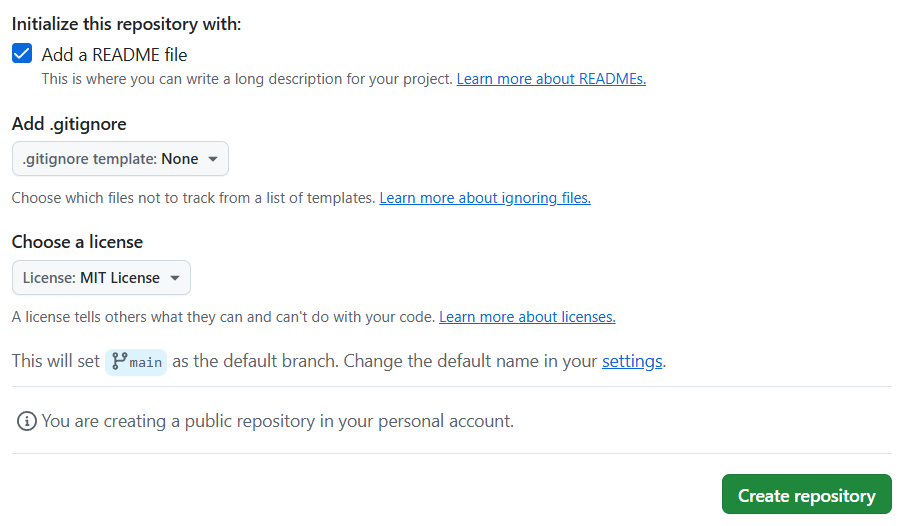
Privateは自分か指定した人しか見ることはできません - Add a README fileはどちらでも構いませんが練習のため作成しました
READMEファイルは、プロジェクトの概要や使い方を説明するためのドキュメントです - Choose a licenseはとりあえずMITを設定しておきました
興味がある人は他のものも調べてみるといいと思います
ソースコードの著作権などにかかわるものです
入力が終わったら右下のCreate repositoryを押します


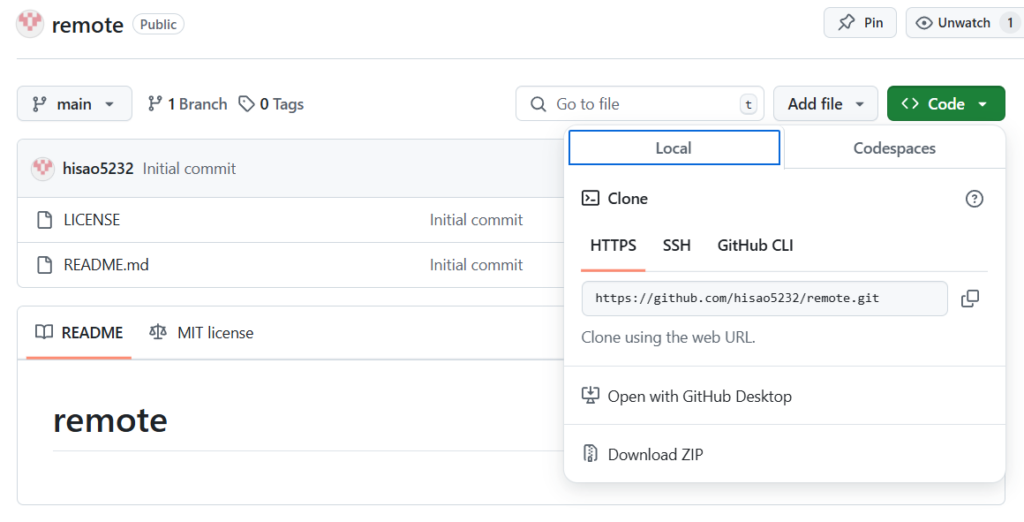
リモートリポジトリが作成出来たら右上の緑色のCodeを押してリポジトリのURLをコピーします

ローカルリポジトリにリモートを追加する
リポジトリのURLが取得できたので、先ほど作成したローカルリポジトリと連携を行います
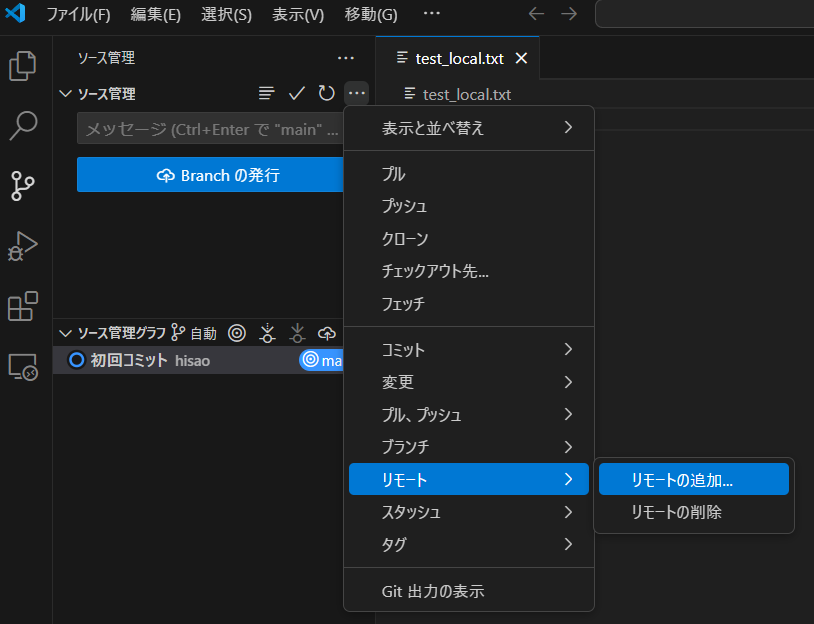
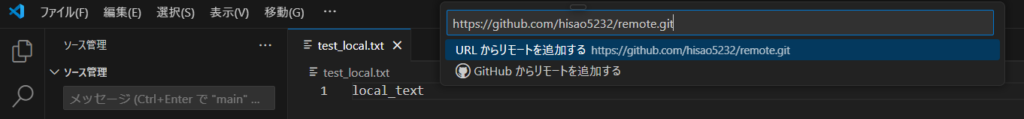
VSCodeでソース管理の横の…からリモートの追加を選択します

先ほど取得したリモートリポジトリのURLを貼り付けてEnterを押します

その後リモート名を入力します
originと入力するのが一般的です
リモートの追加ができたら以下のコマンドを入力してリモートの確認をします
リモート名とURLが表示されると思います
git remote -vリモートからローカルリポジトリへPull
現在リモートにはREADMEファイルとLICENSEファイルがあり、ローカルにはテキストファイルがあり、リモートとローカルはそれぞれ無関係な状態です
これらを統合するため以下のコマンドを入力します
git pull origin main --allow-unrelated-historiesgit pullによってリモートからファイルを取得しますが、まだローカルとは関連付けられていないため
–allow-unrelated-historiesのオプションによってこれらを統合します
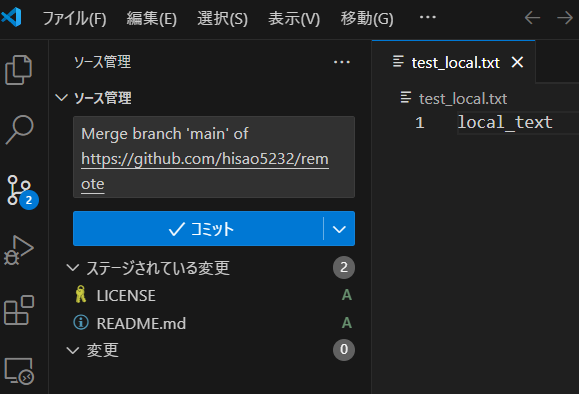
ソース管理のコミットを押して統合します

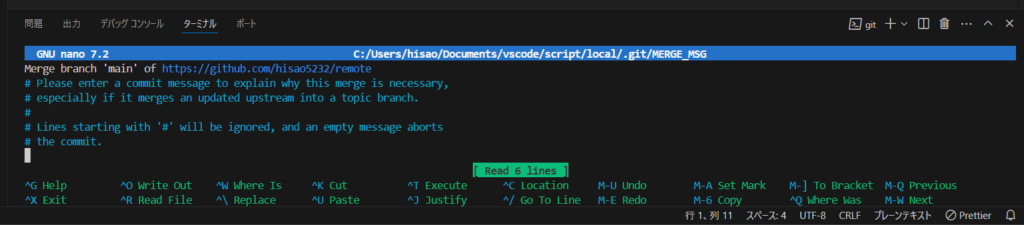
またはターミナルに表示されるメッセージに対応します
自分はnanoで開いているのでCtrl + Xを押してコミットします

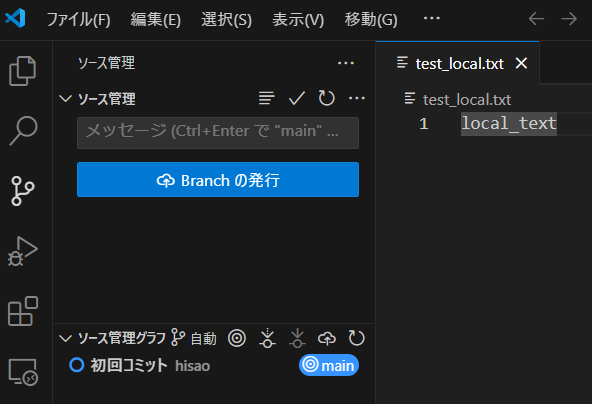
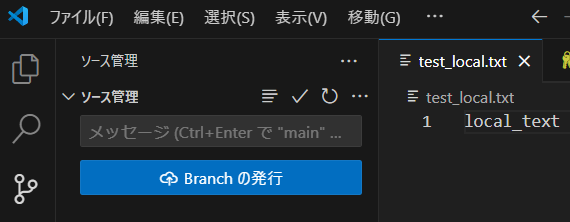
最後にBranchの発行を押して、リモートへ統合内容をpushします

これでローカルとリモートを統合させることができました

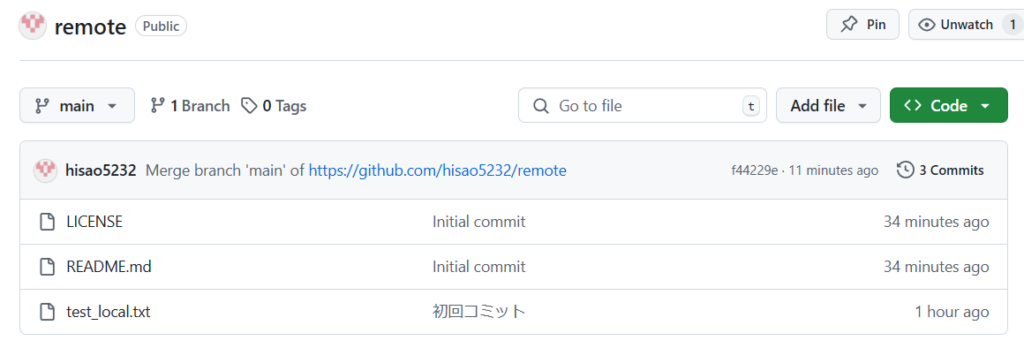
github側でも統合されていることがわかります

リモートと連携ができたので、次からはローカルでファイルを作成、更新をしたときは、変更内容をステージング、コミット、プッシュだけでリモートリポジトリを更新していくことができます
以上のようにソースコードを管理して共有することで、個人でもチームでも開発を効率よく進めることができます




コメント